mirror of
https://github.com/binwiederhier/ntfy.git
synced 2025-08-14 21:44:04 +02:00
Merge pull request #899 from nihalgonsalves/ng/fix-safari-17-sonoma
fix(pwa): hide install prompt on macOS 14 safari
This commit is contained in:
commit
53a451671c
4 changed files with 27 additions and 8 deletions
|
|
@ -2,13 +2,17 @@ FROM golang:1.20-bullseye as builder
|
|||
|
||||
ARG VERSION=dev
|
||||
ARG COMMIT=unknown
|
||||
ARG NODE_MAJOR=18
|
||||
|
||||
RUN apt-get update
|
||||
RUN curl -fsSL https://deb.nodesource.com/setup_18.x | bash
|
||||
RUN apt-get install -y \
|
||||
build-essential \
|
||||
nodejs \
|
||||
python3-pip
|
||||
RUN apt-get update && apt-get install -y \
|
||||
build-essential ca-certificates curl gnupg \
|
||||
&& mkdir -p /etc/apt/keyrings \
|
||||
&& curl -fsSL https://deb.nodesource.com/gpgkey/nodesource-repo.gpg.key | gpg --dearmor -o /etc/apt/keyrings/nodesource.gpg \
|
||||
&& echo "deb [signed-by=/etc/apt/keyrings/nodesource.gpg] https://deb.nodesource.com/node_$NODE_MAJOR.x nodistro main" >> /etc/apt/sources.list.d/nodesource.list \
|
||||
&& apt-get update \
|
||||
&& apt-get install -y \
|
||||
python3-pip nodejs \
|
||||
&& rm -rf /var/lib/apt/lists/*
|
||||
|
||||
WORKDIR /app
|
||||
ADD Makefile .
|
||||
|
|
|
|||
BIN
docs/static/img/pwa-install-macos-safari-add-to-dock.png
vendored
Normal file
BIN
docs/static/img/pwa-install-macos-safari-add-to-dock.png
vendored
Normal file
Binary file not shown.
|
After 
(image error) Size: 162 KiB |
|
|
@ -26,6 +26,13 @@ app drawer:
|
|||
<a href="../../static/img/pwa-badge.png"><img src="../../static/img/pwa-badge.png"/></a>
|
||||
</div>
|
||||
|
||||
### Safari on macOS
|
||||
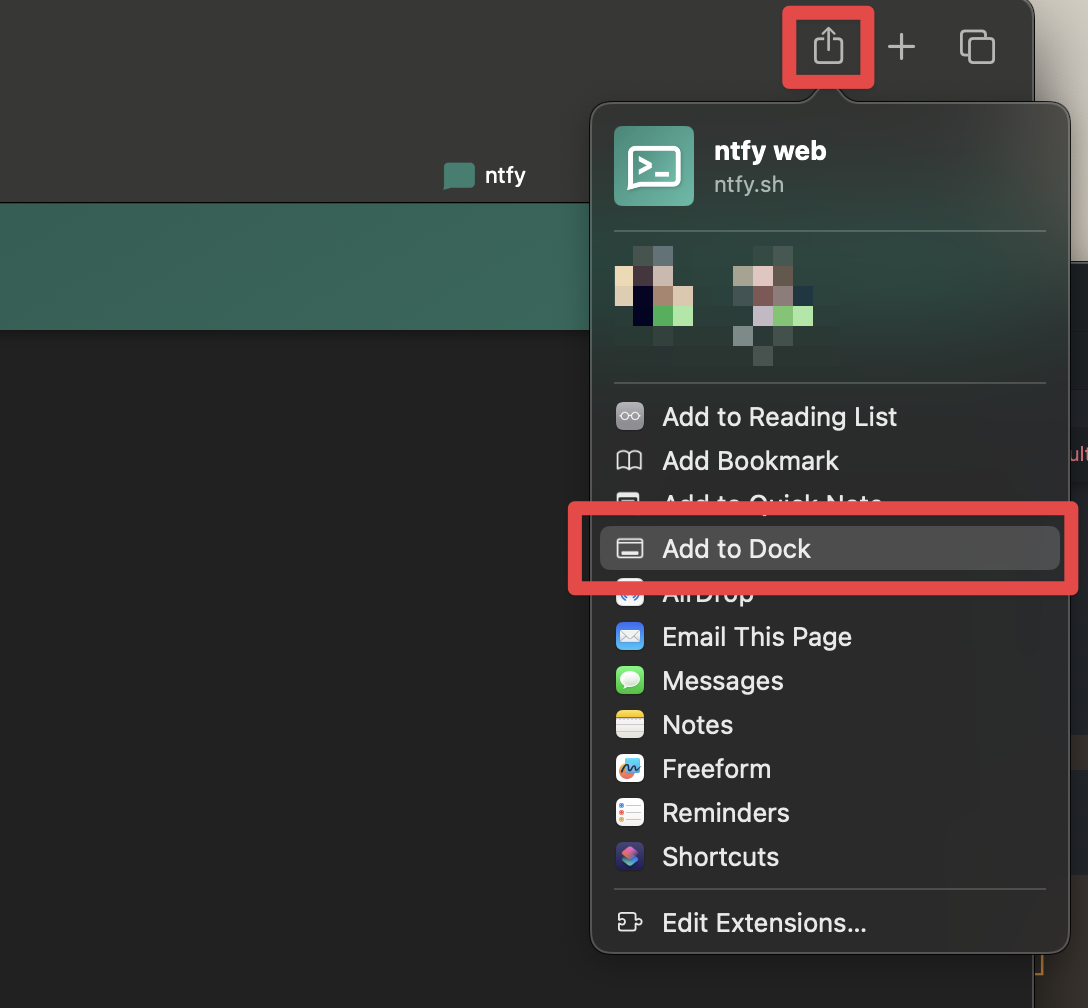
To install and register the web app via Safari, click on the Share menu and click Add to Dock. You need to be on macOS Sonoma (14) or higher.
|
||||
|
||||
<div id="pwa-screenshots-safari-desktop" class="screenshots">
|
||||
<a href="../../static/img/pwa-install-macos-safari-add-to-dock.png"><img src="../../static/img/pwa-install-macos-safari-add-to-dock.png"/></a>
|
||||
</div>
|
||||
|
||||
### Chrome/Firefox on Android
|
||||
For Chrome on Android, either click the "Add to Home Screen" banner at the bottom of the screen, or select "Install app"
|
||||
in the menu, and then click "Install" in the popup menu. After installation, you can find the app in your app drawer,
|
||||
|
|
|
|||
|
|
@ -124,9 +124,17 @@ class Notifier {
|
|||
return window.location.protocol === "https:" || window.location.hostname.match("^127.") || window.location.hostname === "localhost";
|
||||
}
|
||||
|
||||
// no PushManager when not installed, but it _is_ supported.
|
||||
iosSupportedButInstallRequired() {
|
||||
// no PushManager when not installed, but it _is_ supported.
|
||||
return config.enable_web_push && "serviceWorker" in navigator && window.navigator.standalone === false;
|
||||
return (
|
||||
config.enable_web_push &&
|
||||
// a service worker exists
|
||||
"serviceWorker" in navigator &&
|
||||
// but the pushmanager API is missing, which implies we're on an iOS device without installing
|
||||
!("PushManager" in window) &&
|
||||
// check that this is the case by checking for `standalone`, which only exists on Safari
|
||||
window.navigator.standalone === false
|
||||
);
|
||||
}
|
||||
}
|
||||
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue